.png)
<aside> 🎬 這是一篇寫在產品創作期間的文章,記錄自己自從創建PassLock以來的一些心路歷程。 由於目前整個團隊只有我一個人,產品草稿、UI設計、研發、測試、文案等等,所有的事情都是自己親力親為,很多解決方案都在完成後因為達不到我的高標準要求推倒重來 ,一遍又一遍。 由於平日只有下班後的1-2小時,整個創作過程其實非常艱辛。 因此我認為很有必要以文字的方式將這段不堪回首的創作過程記錄下來,就當是一部電影或唱片的幕後花絮吧。
</aside>
今天是2023年8月8日,晚上00:08,立秋。 房間裡一片安靜💤。 屋子外,響了一天的建築工地鋼鐵的敲打聲也早已停歇。 每天晚上下班後,乘坐地下鐵結束一天的工作,穿越大半個城市,回到家打開電腦開始我的另一份“工作”,這樣的日子已經持續大半年了。 從立項至今,為了盡可能滿足使用者真正的需求和體驗優化,很多東西改了又改改了又改。 整個過程充滿了心酸、焦慮、痛苦。
.png)
凌晨3點的陽台夜景
因為這個世界有獨立音樂人(如李宗盛、羅大佑、周杰倫等等),所以也應該有獨立開發者。 他們除了能獨立完成詞曲演唱,還有對原創音樂的堅持。 我相信,他們的大部分歌詞和曲譜在發布前都經過反覆的修改打磨。 正如我現在對PassLock進行的反覆修改,整個過程並不輕鬆。下面,我將記錄一些我認為當時令我非常難忘的一些案例。
也就是品牌設計,第一個問題就是軟體名稱和LOGO應該是什麼? 起初PassLock叫“Passbook”,挺酷的名字,就像Facebook。 後來在研發期間總感覺不太好,經過大概半個月的時間考慮後,最終在「PassGuard」和「PassLock」中選擇了後者。 而LOGO的問題,一開始其實也不是現在這個紫色風格,而是那個暗黑系,暗黑係可能比較符合產品的定位,但顯得過於低調。 大約在7月份,我考慮到LOGO在App Store上應該是可以引人注目的,於是又花了2個晚上把LOGO重新設計了一遍。 當然也包含那些複製圖示的重新設計,加入了一些光澤圖冊,顯得有一些3D感,3D感也是緊接著iOS17和即將可能適配的Vision的設計風格。

附上當時剛重新設計好的LOGO
對於「PassLock」來說,這應該是最重要的原則問題。 您可能會容忍設計醜一點、體驗差一點,但是不能容忍出現資料安全問題吧。 所以,從iCloud私有資料庫的設計、分散式儲存、資料的加密,都盡可能地考慮到這些原則問題,也因此斷送了我們相容於Android、Windows等平台的想法,起碼現在是不會相容的。 我在另外一篇文章中《🔐如何確保資料的安全性? 》針對安全問題詳細陳述了我們在確保您資料安全上所做的努力。
我們一開始對「PassLock」的定位,就是蘋果生態環境下的隱私安全守護者,那就必須一次相容於iPhone、iPad以及Mac。 多螢幕的適配意味著我將花費額外的開發時間。 而Mac端的多視窗、自適應縮放、特殊的佈局,iPad端的橫豎屏,都將研發成本拉高了。
在開發期間,由於整個團隊只有我一個人,所有的事情都需要親力親為。 考慮到這是一個高度隱私的產品,我更不敢把一個半成品發佈上去,把早期的用戶當小白鼠,這是極不負責任的行為。 因此很多功能在開發上都盡量考慮全面,在這裡記錄一些曾經令我改了又改的幾個點。
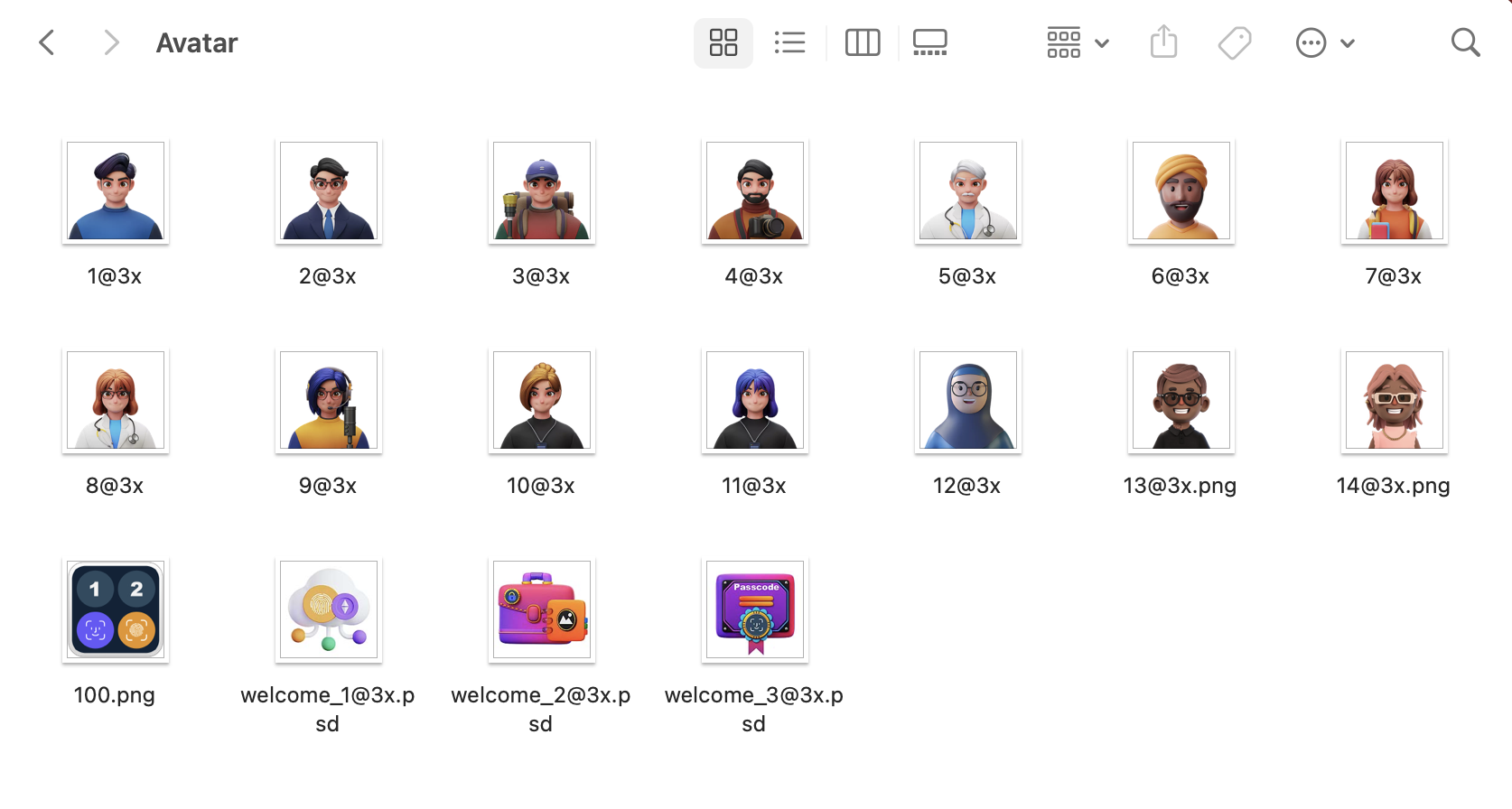
最早的想法是用戶不需要登入直接預設註冊和登錄,但如果不做登錄,蘋果審核人員、App Store編輯以及你一定會有人覺得這款產品不夠嚴謹,所以最終還是決定整合Apple ID的登入方式。 其次就是使用者資訊問題,應該為使用者設計哪些訊息,暱稱、頭像必不可少,因為這是非常基本的,可以方便使用者區分目前登入的是哪個帳戶。 最早只有幾個本地圖標,用戶無法選擇相簿裡面的圖,因為這涉及到另一個相對麻煩點的技術。在這一切做完後發現,本地提供的頭像太醜了,於是一頓整改後才有了現在這套頭像圖示。